今天要分享的是,身為一個愛好數位工具的宅宅,我用 Email、Weebly 建了一個聖誕節特別企劃 — 「兌換券贈送活動」...
Hello,大家新年快樂!春節年間回老家彰化,除了平常吃吃喝喝,也因為實在閒來無事,心想該來記錄之前的一些學習歷程與心得。
今天要分享的是,身為一個愛好數位工具的宅宅,我用 Email、Weebly 建了一個聖誕節特別企劃 — 「兌換券贈送活動」,在聖誕節期間贈送給女朋友,讓他透過簡單的流程獲得兌換券。而我也利用 GTM 在網站埋設GA追蹤碼、事件追蹤來確認女友是否有成功完成整個流程。
聽起來有點多此一舉的流程,需要執行以下三個程序:
- 製作 Email :我參考 Really Good Emails 的 HTML 架構,動手做了一封陽春的信
- 製作 Landing Page:點擊信件後的到達頁,我使用的是 Weebly,它可以讓使用者自行增減程式碼。而且是中文版,使用起來也容易上手。
- 埋設追蹤碼:為了追蹤開信、點擊、兌換券下載動作,我在網頁埋入了Google Tag Manager 及 Google Analytics (以下簡稱 GTM 及 GA) 追蹤碼來協助
由於在 Email 設計及 Landing Page 製作上實在是實力不足,這次主要會著墨在追蹤流程的設計,主要使用 GTM 及 GA 兩項工具:
先來簡單介紹 GTM 跟 GA 是什麼
GTM 跟 GA 都是 Google 推出的產品, GA 是網站流量蒐集及分析工具,能幫助網站經營者了解網站訪客在網站上的行為;而 GTM 是代碼管理工具,能幫助管理第三方行銷工具的 Javascript 程式碼。
聽起來有點難理解,但結論是:
先把 GTM 的程式碼安裝到網站上就對了!
以實務經驗來說,工程師只要將 GTM 程式碼安裝上去,後續行銷人員或非工程技術人員都可以直接透過 GTM 的介面,插入其他工具的程式碼,真的非常方便。
第一步、先來安裝 GTM 到網站吧
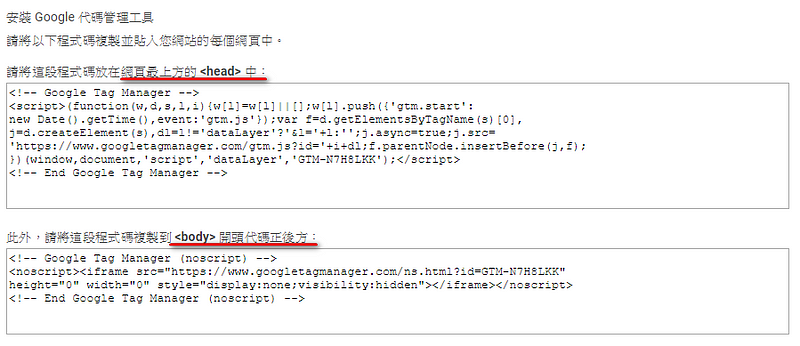
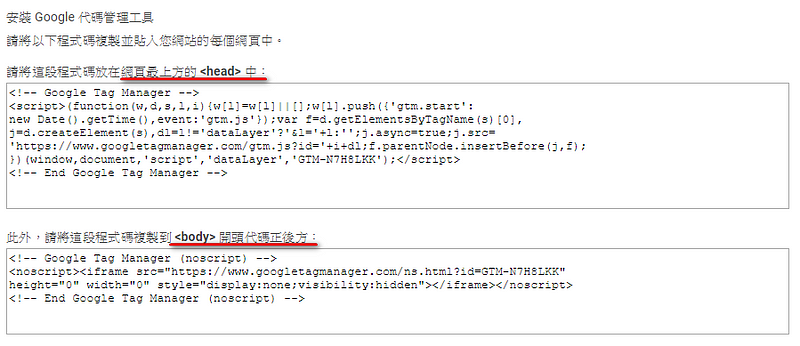
當時在製作聖誕兌換券時,我先到 Weebly 建了一個 Landing Page。接著我便去取得 GTM 程式碼 ( 第一次使用需要先做註冊 ),GTM 會請你將兩段程式碼分別安裝到 <head> 跟 <body> 。

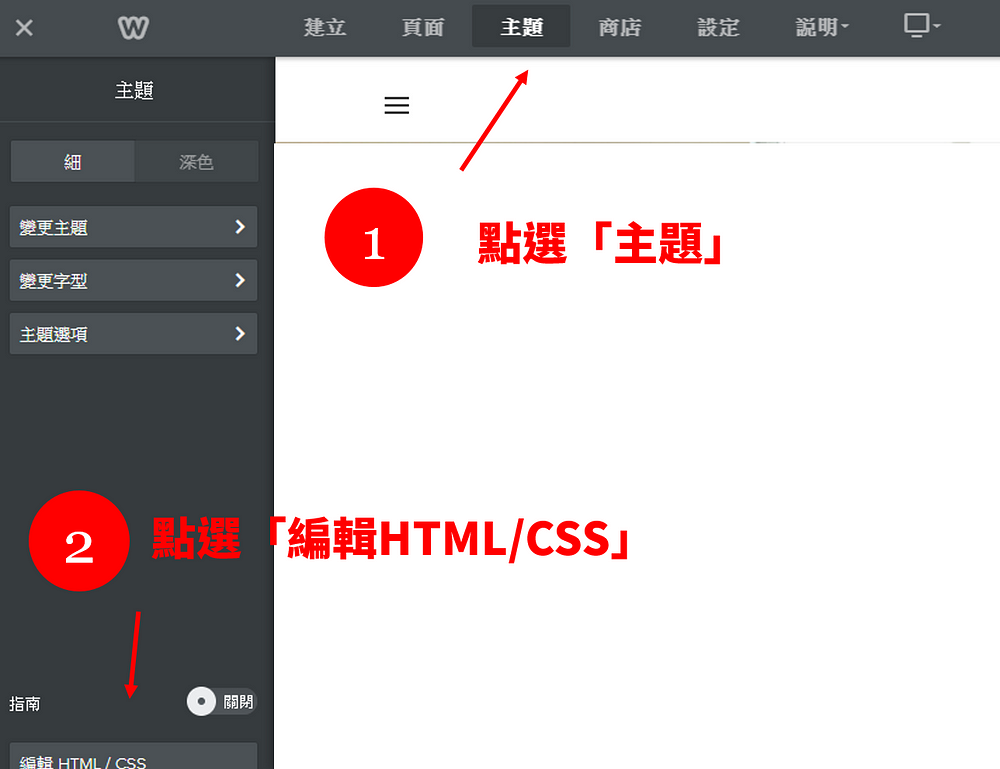
接下來進到 Weebly 的操作介面,點選上方的「主題」,接下來再點擊左下方的「編輯 HTML/CSS」,即可進入程式碼編輯器介面。
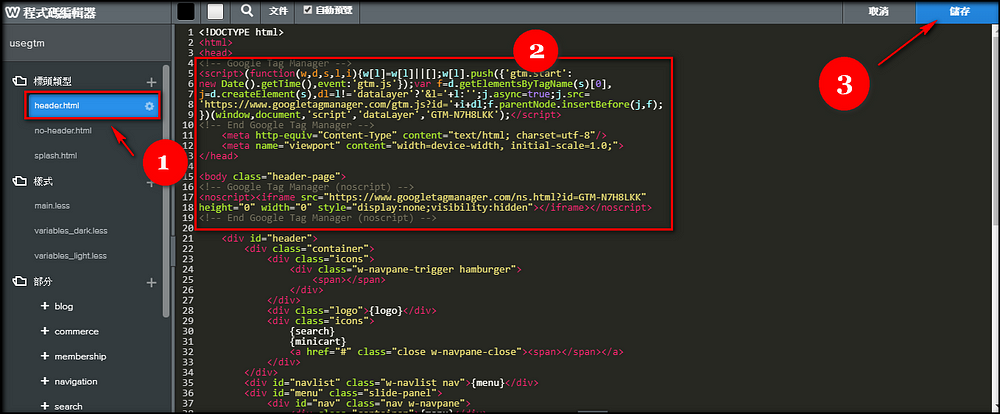
進入編輯器頁面後,先點選左上方的 header.html ,將下來將兩段程式碼放入 <head> 和 <body> 兩個標籤內,最後按下儲存,就完成 GTM 程式碼的安裝了。
第二步,利用 GTM 安裝 GA追蹤碼吧
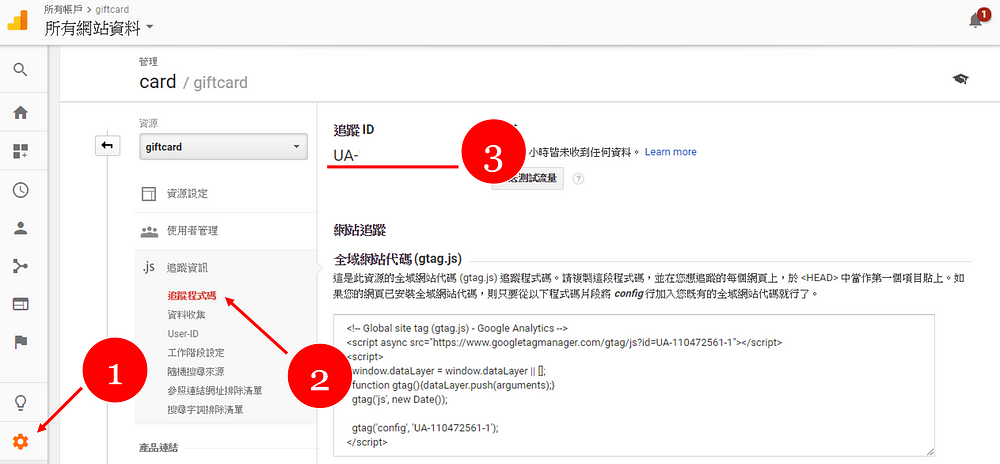
為了要利用 GTM 安裝 GA 追蹤碼,我們需要先到 GA 後台找到一組獨立的追蹤 ID,在註冊完成後可以到左下角的管理→追蹤資訊→追蹤程式碼,並把上方 的追蹤 ID 複製下來。
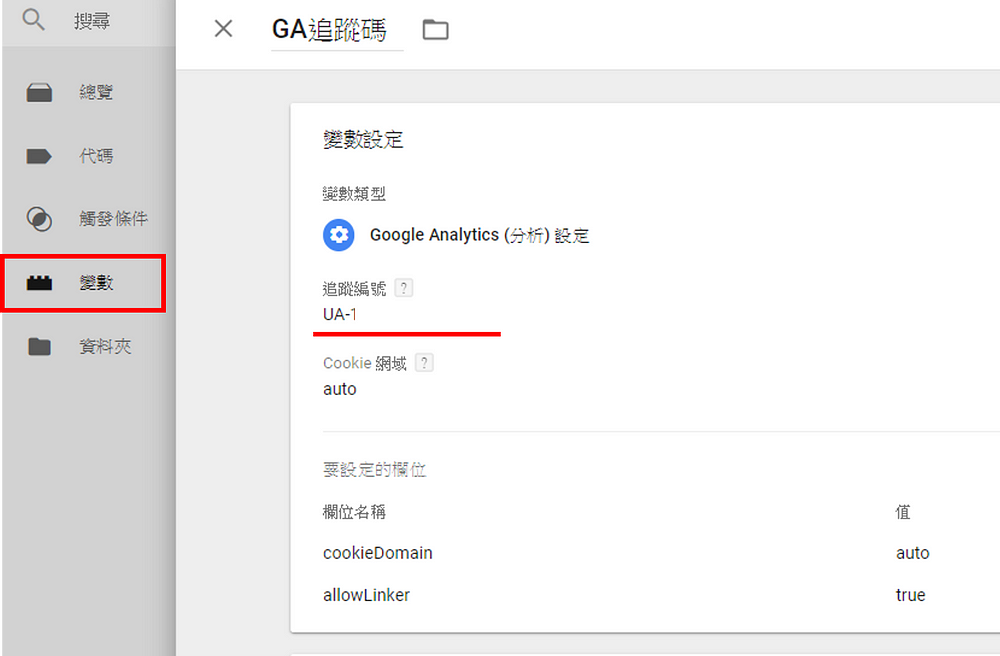
接下來到 GTM 操作介面的左下方,點選「變數」→新增變數,我們將變數類型設定為 Google Analytics (分析)設定,並將剛剛取得的 GA 追蹤 ID 複製至追蹤編號。
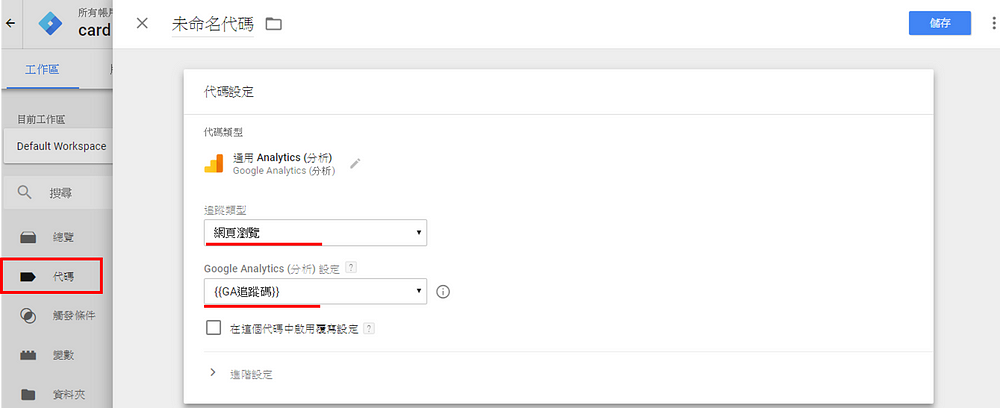
接下來也是到左方工具列,點選「代碼」→選取代碼類型「通用 Analytics (分析)→追蹤類型選擇「網頁瀏覽」→ Google Analytics (分析) 設定選取剛剛設定的變數名稱(我是設定為 GA 追蹤碼 )。
將著新增下方的觸發條件,選擇 All Pages,命名完這個代碼按存檔後,就順利將 GA 追蹤碼埋入網站內了。
第三步、來追蹤開信、點擊及下載吧
花了許多篇幅分享當初怎麼設定追蹤方式,接下來要分享這次的驚喜是怎麼做追蹤。由於當時設計的流程是:
寄送 Email → 點擊 Email 內按鈕 → 抵達 Landing Page → 點擊下載兌換券
因此我需要知道三個指標數據:開信(Email)、點擊(信內按鈕)、下載(獲得兌換券)
1. 開信追蹤方式
首先我在信件前面以 <img>標籤插入此段語法
http://www.google-analytics.com/collect?v=1&tid=UA-XXXXXXXX-1&cid=CLIENT_ID_NUMBER&t=event&ec=email&ea=open&el=cardtosally_id&cs=newsletter&cm=email&cn=2017_11_30_sent_card_to_sally
這邊說明一下此段語法的幾項重點:
tid : 需輸入 GA 的追蹤 ID
ec:事件類別,我通常都是放此項動作的來源,例如 email
ea:事件動作,我通常都是放此項動作的描述,例如 open
el:活動標籤,描述此事件,例如 cardtosally_id
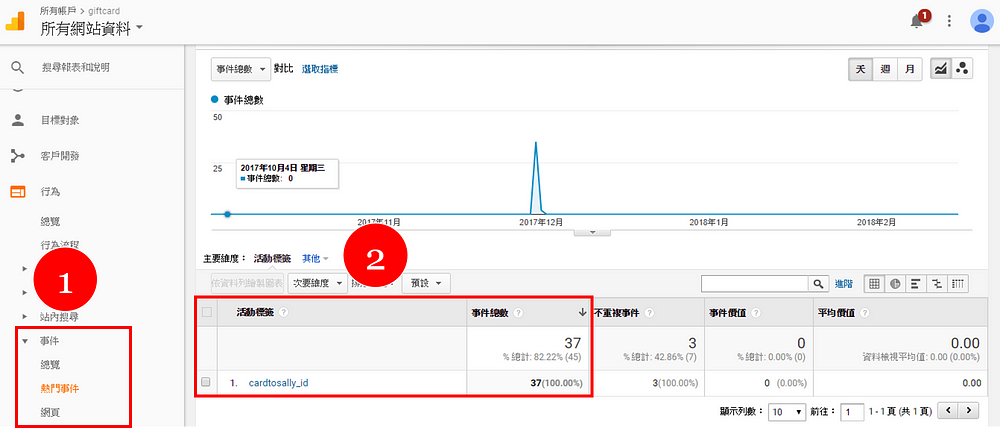
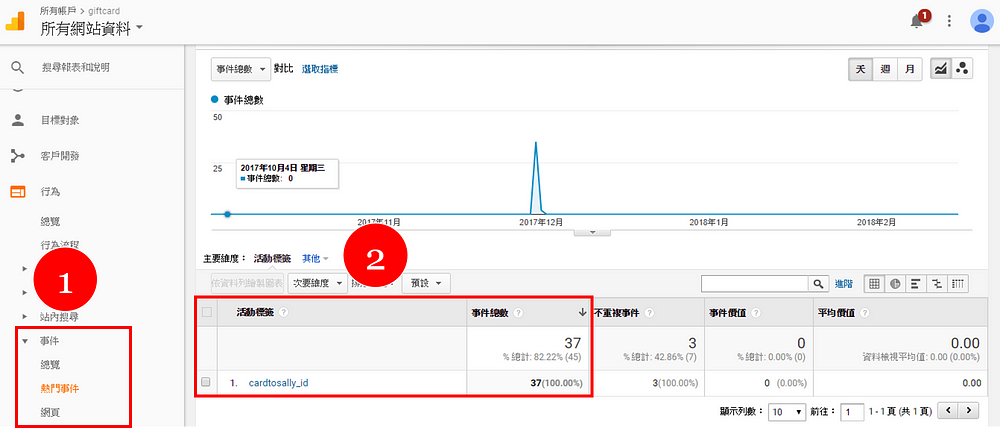
加入此段語法後,若收信者打開 Email,便會觸發此段程式碼,並記錄到 GA 裡。我們可以從 GA 的「行為」→「事件」→「熱門事件」找到事件類別為 email ,事件動作 open ,活動標籤為 cardtosally_id 的事件數。

2. 點擊追蹤方式
為了知道精心設計的信有沒有順利引導開信者連至 Landing Page ,這時就要在下方的按鈕連結做點手腳。因為是從站外連結至站內,我們需要讓網址帶有 UTM 參數。
UTM 簡單來說就是在網址沾上螢光顏料,當進入網站後我們便可以分辨這個使用者的來源。那要怎麼設定 UTM 參數呢?首先我們先到
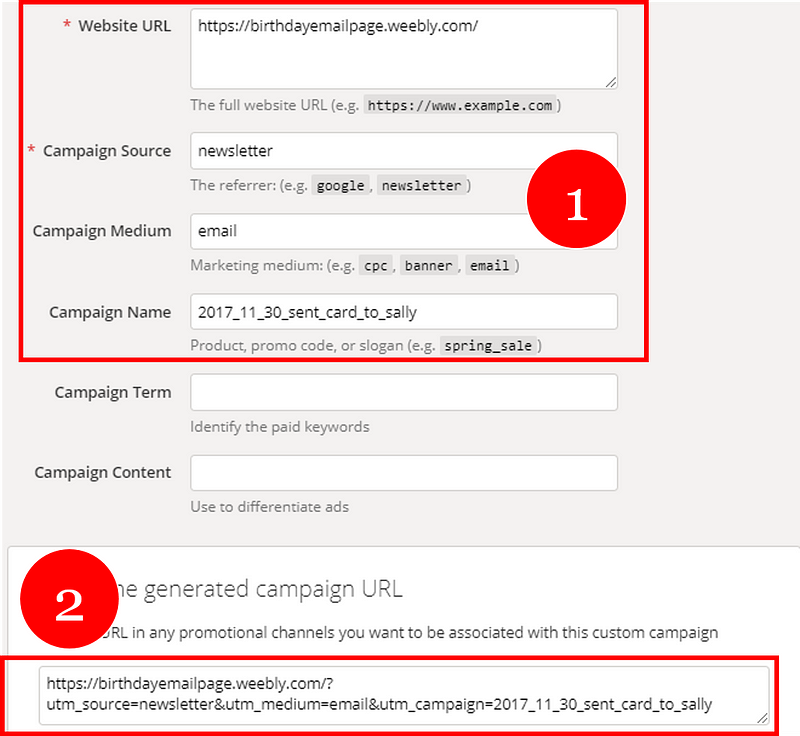
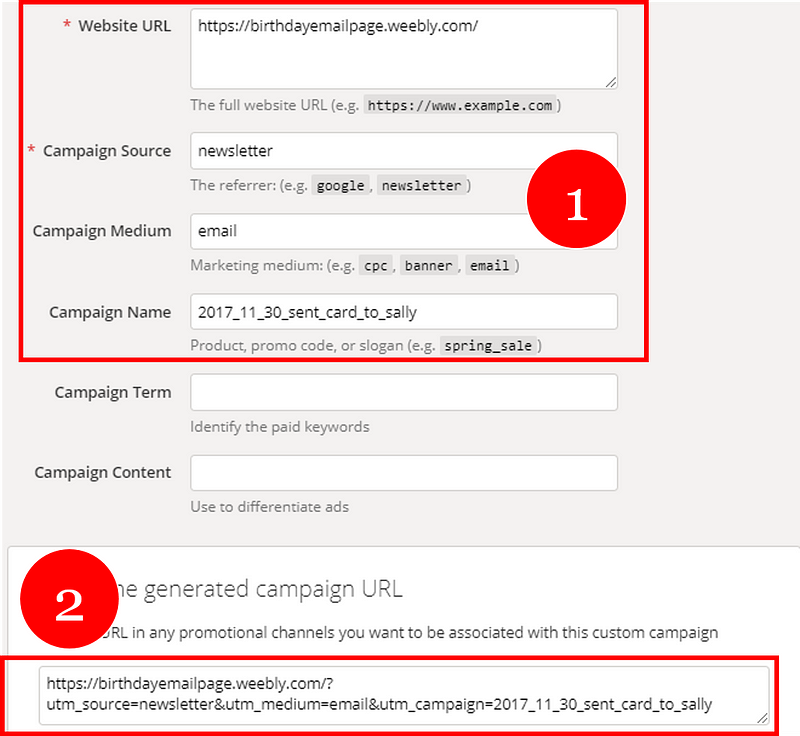
Google url builder ,接著將你要連結的網址、Campaign Source ( 活動來源 )、Campaign Medium ( 活動媒介 )、 Campaign Name ( 活動名稱 ) 設定好, Google url builder 就會幫你生成一串帶有 UTM 的網址。

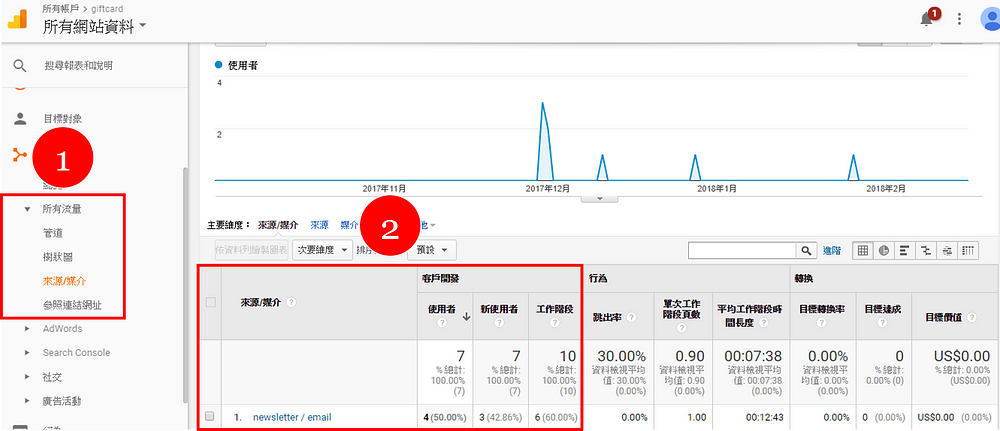
當有人點擊此串網址進入網站後, GA 便會記錄在左方的「客戶開發」→「所有流量」→「來源/媒介」,我們可以找到設定好的 newsletter/email (活動來源/活動媒介),當然也可以透過「次要維度」確認活動名稱,但因為此次僅有一項活動名稱,就不再多做說明。
3. 下載追蹤方式
終於到最後一步了!確定收到驚喜 Email 並連結到 Landing Page 後,我們要知道對方是否真的有下載兌換券。由於此事件沒有完成頁面,所以需要追蹤點擊事件。因此我們需要知道這個下載按鈕的 class 或 id ,並至 GTM 設定追蹤。
我們可以透過發布在 Weebly 製作的 Landing Page,並從頁面找到按鈕,按下右鍵「檢查」,並找到此按鈕的 class ,最重要的是:
確認這個 class 名稱是否唯一!
實務上我會抓取此按鈕的 id ,比較會是該頁面的唯一值
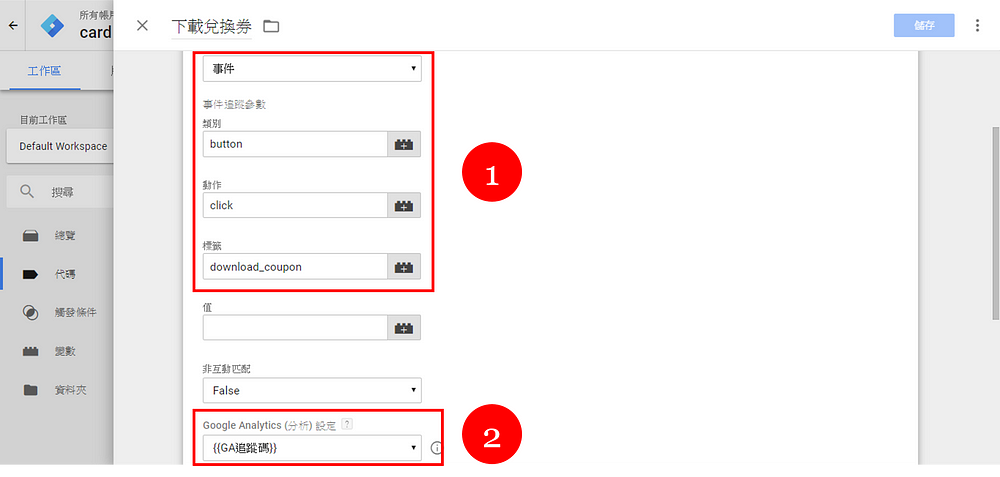
再來就是到 GTM 去做設定啦,首先我們一樣新增一個代碼,代碼類型一樣選「通用 Analytics」 ,只是這次追蹤類型要改為事件,下方的類別、動作、標籤其實跟追蹤開信事件設定差不多。重要的是下方 Google Analytics 分析設定要放上 GA 追蹤碼 ( 也就是我們一開始設定的變數)
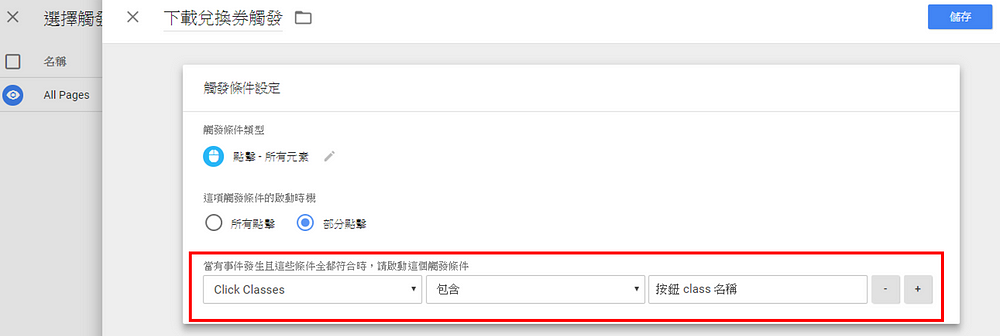
設定完後接下來就要來設定觸發事件啦,點選設定觸發條件後→按下右上方的 「+」,接下來選擇「點擊 — 所有元素」,觸發時機選擇「部分點擊」,將下方的觸發條件選取 「click
classes 」 + 「包含」 + 「XXX ( 按鈕的 class 名稱 )」,設定完後按下存檔。
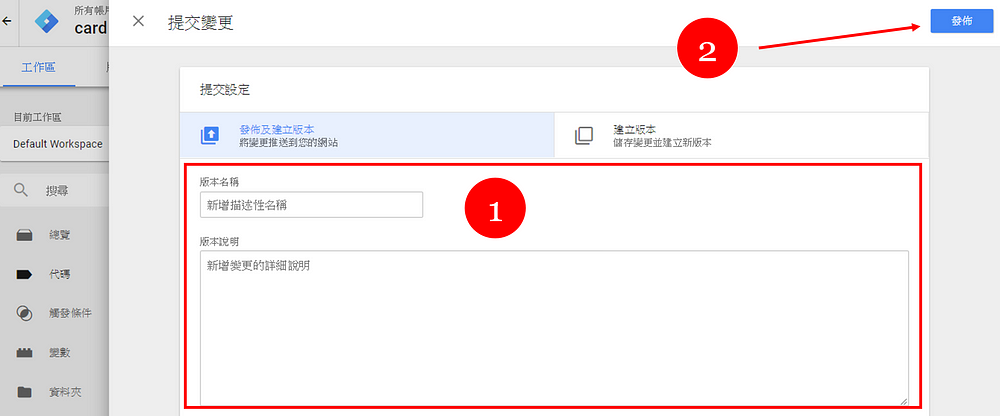
接下來就是將這些變更設定發佈出去囉,點選右上方的「提交」,填寫完版本名稱和說明後,按下「發佈」就完成了。
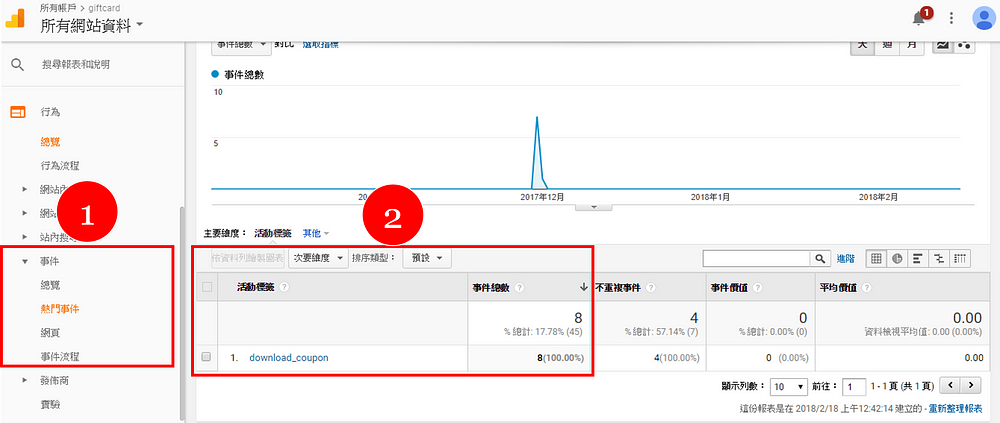
這時只要有人在 Landing Page 點擊下載的按鈕,我們就能從 GA 的事件報表看到記錄囉。
心得小結
這次設計的聖誕節特別企劃,有滿大原因是因為我非常喜歡這些數位工具,整個過程中最難的其實是用 HTML 製作 Email,這是我之前沒有嘗試過,雖然做出來的成品很陽春,但還是覺得很有成就感;之前也不知道怎麼在 Gmail 新增用 HTML 做的 Email,後來也找到國外的教學影片,才終於學會。
而這次的追蹤設定其實是我平常工作常接觸的環節,但也發現要整理並撰寫成文章分享,又很難拿捏步驟及過程的說明,看來還需要再多多練習。
如果喜歡我的文章,想隨時收到最新行銷、技術分享,歡迎按 fb 粉專讚

或加入 LINE 官方帳號,即時接收最新文章通知



















留言
張貼留言